Making a blog site
May 1, 2025
Welcome to my blog site
Why does this site exist?
So over the last few years I have tried and failed at making content. I started on twitter, made a couple tiktoks and made 2 youtube videos.
Fun fact: My first ever tiktok comment was “curry boy” 😃
Making content is hard. But I don’t wanna give up. I love the concept of building in public. Jotting down the things I’m building so that one day I can look back on it.
The problem with doing it on social media is that it feels too perfomant. The pressure is too much and I tend to get disappointed easily when it doesn’t gain traction.
That’s why i’m making this blog site. I still want to make content. Document my journey. But it’s mainly for me.
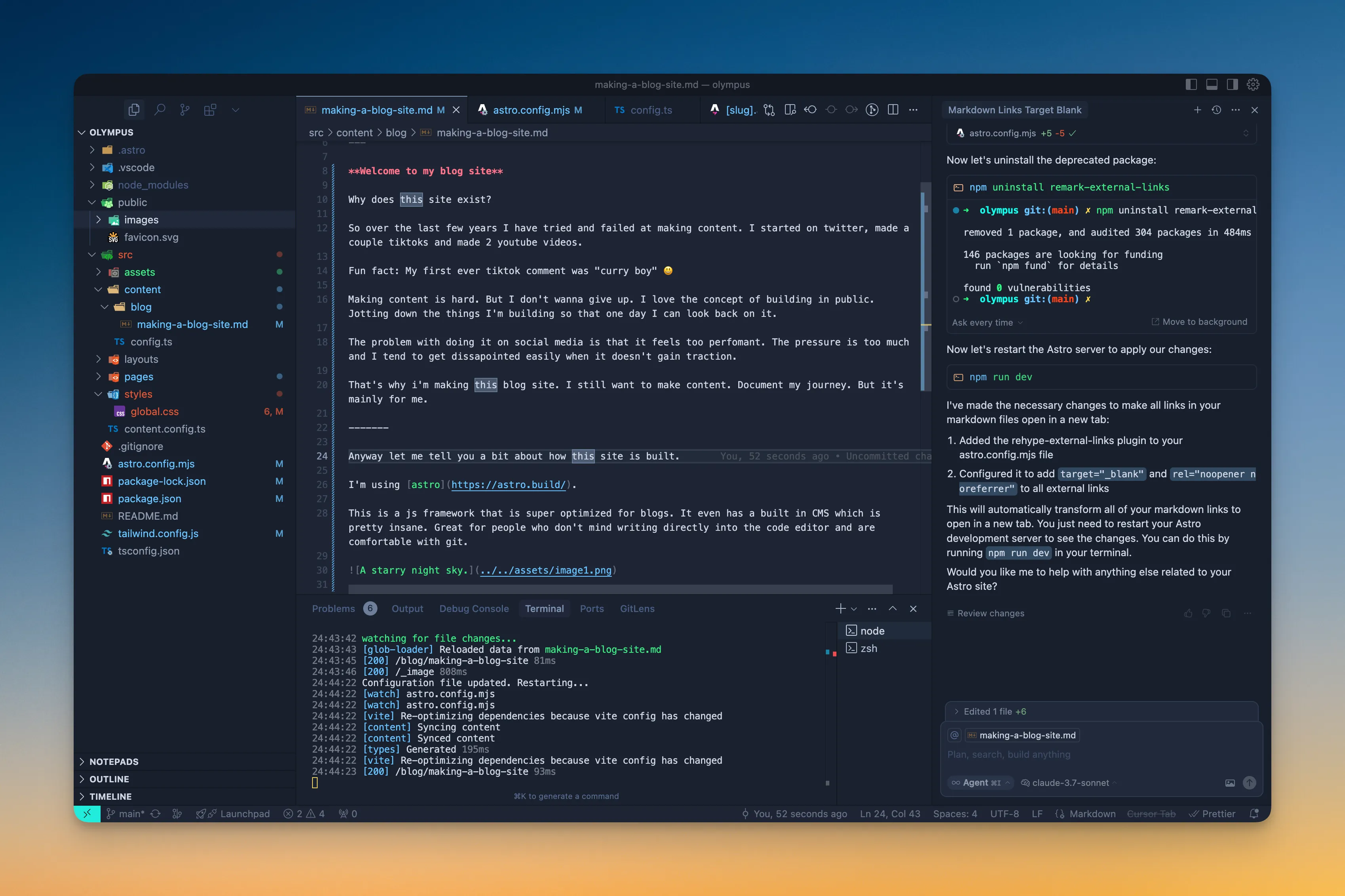
Anyway let me tell you a bit about how this site is built.
I’m using astro.
This is a js framework that is super optimized for blogs. It even has a built in CMS which is pretty insane because i’m used to using something like Sanity.io or some other external CMS. This is like a better version of wordpress. This is also great for people who don’t mind writing directly into the code editor and are comfortable with git.
 Writing this blog directly in the code editor
Writing this blog directly in the code editor
The customizability with this is insane. I can literally do anyting. I have full control over every styling and rendering which is sick.
For the next steps, I’m gonna keep building on this blog site. So far I have the writing page (blogs), about, and I just finished up the readings page.
Things to do next:
- Photos / Videos. This will be great because i’m actually curious how optimized I can make image and video storage and rendering. Also it’ll be very fun to mess with the UI and explore cool ways to display images
- Projects. This page could be like a case study of my active projects. Have some cool ideas for the UI here too.
- Drawings TBD